前言
之前自己用的是另外一个主题,也一直在用说说这个功能,但是现在换成了子比主题,说说这个功能就没有了,现在想再添加回来,在别的网站看到这个添加方法,还有几个款式,现在一并记录下来,供参考
效果预览
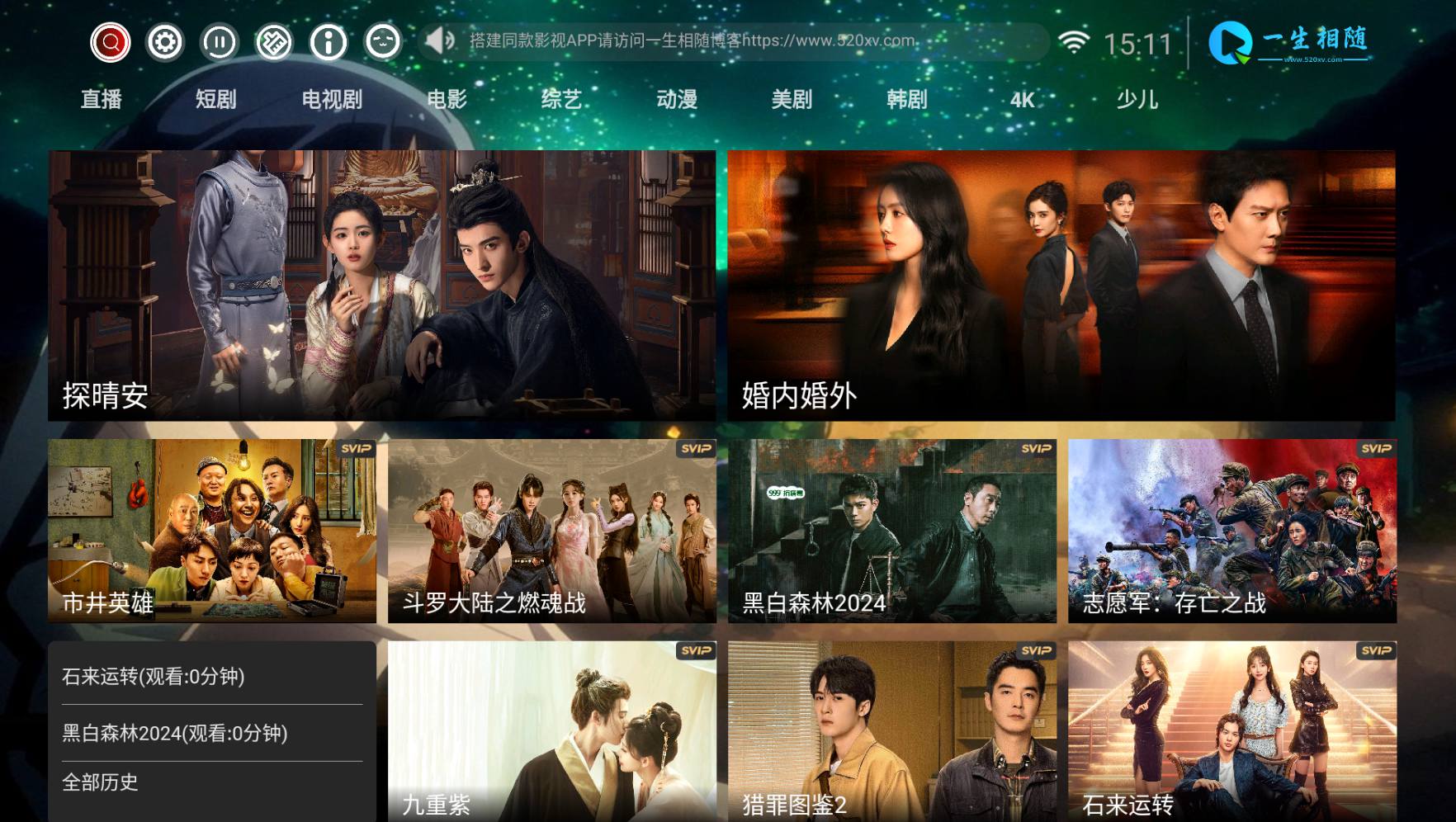
第一款:
![图片[1]-子比主题美化之WordPress子比主题添加说说/微语功能-明月资源网](https://www.myzyw.com/wp-content/uploads/2023/06/1.jpg)
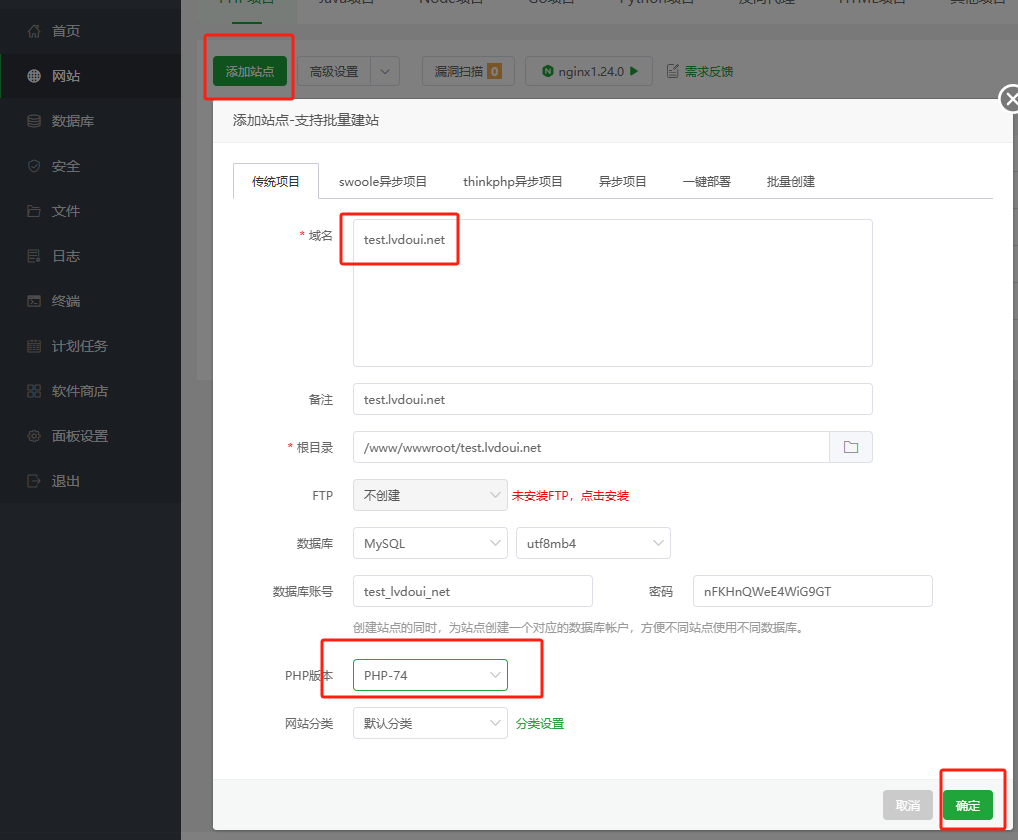
第二款:
![图片[2]-子比主题美化之WordPress子比主题添加说说/微语功能-明月资源网](https://www.myzyw.com/wp-content/uploads/2023/06/2.jpg)
第三款:
![图片[3]-子比主题美化之WordPress子比主题添加说说/微语功能-明月资源网](https://www.myzyw.com/wp-content/uploads/2023/06/3.jpg)
使用教程
这里我弄了三个款式的,其中两个款式的外观差不多,自己挑喜欢的搞
第一款
1、在主题目录下functions.php文件末尾把下面代码添加进去即可。
//给网站添加说说功能
function my_custom_post_nonsense() {
$labels = array(
'name' => _x( '说说', 'post type 名称' ),
'singular_name' => _x( '说说', 'Post Type 单个 Item 时的名称' ),
'add_new' => _x( '新建说说', '添加新内容的链接名称' ),
'add_new_item' => __( '新建一个说说' ),
'edit_item' => __( '编辑说说' ),
'new_item' => __( '新说说' ),
'all_items' => __( '所有说说' ),
'view_item' => __( '查看说说' ),
'search_items' => __( '搜索说说' ),
'not_found' => __( '没有找到有关说说' ),
'not_found_in_trash' => __( '回收站里面没有相关说说' ),
'parent_item_colon' => '',
'menu_name' => '说说'
);
$args = array(
'labels' => $labels,
'description' => '说说信息',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => true
);
register_post_type( 'shuoshuo', $args );
}
add_action( 'init', 'my_custom_post_nonsense' );2、在主题pages目录下新建一个shuoshuo.php文件,把下面代码复制进去
- 为了更好的体现视觉效果,新建页面可以选择隐藏侧边栏。该设置可以通过主题自带的选项或插件实现,同样也可以通过代码实现:
在上面的样式代码中加入.sidebar {display: none;}即可; - 同时,可以屏蔽站点搜索“说说”的内容。编辑主题目录下functions.php文件,加入如下代码:
注意:此代码为限定搜索内容仅搜索“文章”,会屏蔽除默认“文章”内容外的其他搜索
//屏蔽搜索说说
function search_filter_page($query) {
if ($query->is_search) {
$query->set('post_type', 'post');
}
return $query;
}
add_filter('pre_get_posts','search_filter_page');第二款
1、同样是在主题目录下functions.php文件末尾把下面代码添加进去。
//说说
add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '说说', 'singular_name' => 'singularname', 'add_new' => '发表说说', 'add_new_item' => '发表说说', 'edit_item' => '编辑说说', 'new_item' => '新说说', 'view_item' => '查看说说', 'search_items' => '搜索说说', 'not_found' => '暂无说说', 'not_found_in_trash' => '没有已遗弃的说说', 'parent_item_colon' => '', 'menu_name' => '说说' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title','editor','author','custom-fields','comments') ); register_post_type('shuoshuo',$args); }
//指定说说文章模板
add_filter( 'template_include', 'include_template_function', 1 );
function include_template_function( $template_path ) {
if ( get_post_type() == 'shuoshuo' ) {
if ( is_single() ) {
if ( $theme_file = locate_template( array ( 'shuoshuo.php' ) ) ) {
$template_path = $theme_file;
} else {
$template_path = plugin_dir_path( __FILE__ ) . '/pages/shuoshuo.php';//自己修改文件路径
}
}
}
return $template_path;
}
/*说说点赞功能*/
add_action('wp_ajax_nopriv_bigfa_like', 'bigfa_like');
add_action('wp_ajax_bigfa_like', 'bigfa_like');
function bigfa_like(){
global $wpdb,$post;
$id = $_POST["um_id"];
$action = $_POST["um_action"];
if ( $action == 'ding'){
$bigfa_raters = get_post_meta($id,'bigfa_ding',true);
$expire = time() + 99999999;
$domain = ($_SERVER['HTTP_HOST'] != 'localhost') ? $_SERVER['HTTP_HOST'] : false; // make cookies work with localhost
setcookie('bigfa_ding_'.$id,$id,$expire,'/',$domain,false);
if (!$bigfa_raters || !is_numeric($bigfa_raters)) {
update_post_meta($id, 'bigfa_ding', 1);
}
else {
update_post_meta($id, 'bigfa_ding', ($bigfa_raters + 1));
}
echo get_post_meta($id,'bigfa_ding',true);
}
die;
}2、在主题目录pages目录下创建shuoshuo.php文件,并把下面代码复制进去
版本一:
- 版本二:
3、在网站后台—>页面—>新建页面—>页面属性–模板–说说页面(古腾堡编辑器是这样的,不知道经典编辑器是不是一样),然后发布页面即可。
第三款
1、首先在主题目录的functions.php里面加入以下代码:
//微语
add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '微语', 'singular_name' => 'singularname', 'add_new' => '发表微语', 'add_new_item' => '发表微语', 'edit_item' => '编辑微语', 'new_item' => '新微语', 'view_item' => '查看微语', 'search_items' => '搜索微语', 'not_found' => '暂无微语', 'not_found_in_trash' => '没有已遗弃的微语', 'parent_item_colon' => '', 'menu_name' => '微语' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title','editor','author') ); register_post_type('shuoshuo',$args); }2、然后在子比主题pages目录下新建一个weiyu.php文件,然后把下面代码放入weiyu.php文件中即可。
注:微语头像只需把代码中”https://q1.qlogo.cn/g?b=qq&nk=125919407&s=640″修改成自己QQ号头像或者自己图片链接即可。
3、最后在后台—>页面—>新建页面—>找到“页面属性”选择“微语页面”—>填写标题—>发布就可以啦!
© 版权声明
THE END


















请登录后查看评论内容