简介
为了防止原作者的使用说明文档失效,特拷贝一份到本站,方便以后不时之需。
介绍
绿豆BOX接口管理插件是一款管理tvbox的插件
文章每天都会更新,有改动的栏目会有 new 标识。包括但不限于一些更新、设置、说明,相关设置可以点击右上角搜索框搜索答案。搜索关键词尽量简化,比如: 客户端套餐分组相关设置可以搜索 套餐
主要功能
在线管理TVBOX仓库
在线管理TVBOX解析
在线管理TVBOX首页
批量添加会员并导出
批量添加卡密并导出
直播列表管理
在线升级TVBOX
代理提卡
等等
PS:以上功能仅对本站二开的TVBOX而言,不支持市面上任何TVBOX壳子
安装后台
安装后台
目前本后台仅支持lvdoubox
后台安装完成后请务必修改【收款码管理里面的收款二维码,默认是我的,不支持收款监听】
视频教程
环境要求
PHP >= 7.4
Mysql >= 5.5.0 <= 5.7 (需支持innodb引擎,建议5.6)
Apache 或 Nginx
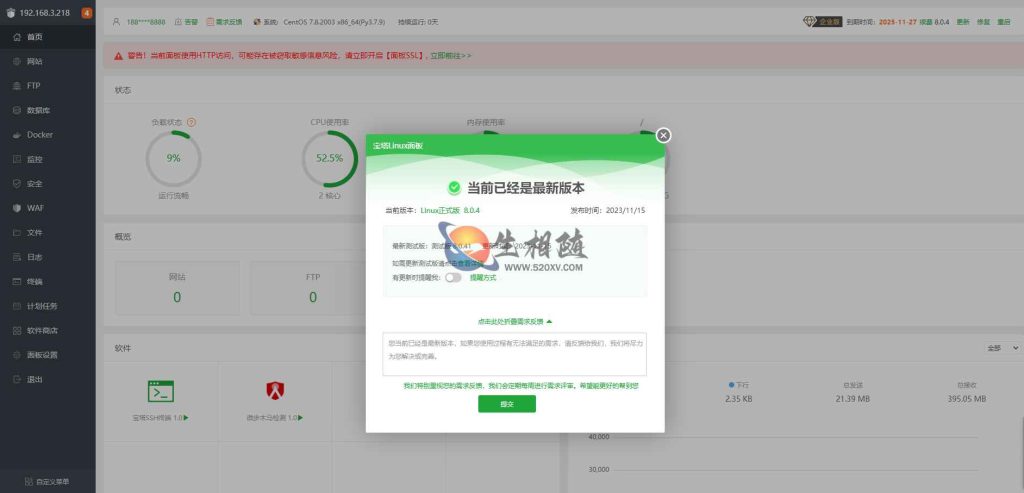
添加站点(以宝塔为例)
数据库选择MYSQL
![图片[1]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/3076ff330621d3c5792900496fbd91dd.png)
访问刚创建的站点,能出现下图再上传后台源码
![图片[2]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/beabbb046403a2ad49cfc90d95c63a95.png)
进入刚刚创建的站点目录
![图片[3]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/11fa859346ad1f23a967099c48dd8c35.png)
ps:建议删除目录默认创建的index.html、404.html、.htaccess
![图片[4]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/beb953ee42d089fca9e59b84982c3256.png)
下载并上传后台源码
1、在我的商品里面下载后台源码 /index/ldshop/mysite.html
2、下载完成后解压压缩包,将 lvdoubox-xxxxx.zip 上传到您刚创建的站点根目录中并解压
3、将 lvdoubox_xxxxx.sql 导入到您创建站点时同步创建的数据库中
4、修改数据库配置文件,它位于application/database.php
![图片[5]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/7e4dac7fb5a587c1b89e4b8795fcfc52.png)
设置站点
![图片[6]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/22cc3e407cac995d03942ca29d98866a.png)
设置运行目录
![图片[7]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/9df21ff29c5ac1ac88793ec244f7c70f.png)
设置伪静态
![图片[8]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/16b1aabc23fb5f0250c923004e8f6872.png)
至此您的后台安装完成
进入后台
默认后台入口: 域名/rJDBWLFeXV.php
修改后台入口文件名: public/rJDBWLFeXV.php
修改后的后台入口: 域名/修改后的文件名.php
默认密码12345678
常见问题
【手机进入后台】管理一直提示未登陆:编辑application/config.php在281行左右把loginip_check的值设为false
【重置后台密码】
进入数据库修改fa_admin表的两个字段
密码(password):c13f62012fd6a8fdf06b3452a94430e5
密码盐(salt):rpR6Bv
修改后登录密码是 123456
打包客户端需要APPID和应用密钥,可以使用默认的或添加一个 传送门
提交编译任务后服务器会自动进行编译,大概需要5-10分站。编译完成后在顶部可见安装包的下载地址
【首次编译需要到商城—我的商品—编译里面去提交,后续才能到你们的后台,APP管理里面编译】
视频教程:客户端编译视频
构建入口
![图片[9]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/38d6127a8a3cfd3a2a4dbc1855738d78.png)
对接方式一【直连】(两种对接方式任选其一)
编译客户端的时候,对接地址输入【搭建地址】
对接方式二【中间件】(两种对接方式任选其一)
1、创建一个data.json文件,内容如下
{
"urls": [
{
"url": "【搭建地址】",
"name": "服务器一"
},
{
"url": "如果有多个服务器或域名可以继续添加",
"name": "如果有多个服务器或域名可以继续添加,最后一个json数据不要,结尾"
}
]
}
2、将 data.json 放到可获得直连的地方,通过【域名/data.json】必须能直接访问到文件内容
3、编译客户端的时候,对接地址输入这个直连地址,不要包含协议头,如:baidu.com/data.json
4、json文件名必须是data.json,只能放在一级目录,也就是 域名/data.json 不能是 域名/xx/data.json
5、授权对接地址改成:域名/data.json
编译版本
点击后列出可编译的版本。【master】是默认版本
广告模块
点击后列出可选择的广告模块。【base】是基础必选模块,支持IMG图片广告。对于手机版可能会有不同的广告SDK模块
内核架构
JavaArmeabi_v7a———>java 版 Armeabi_v7a
PythonArmeabi_v7a——->Python 版 Armeabi_v7a
JavaArm64_v8a———–>Java 版 Arm64_v8a
PythonArm64_v8a———>Python 版 Arm64_v8a
JavaX86—————–>Java 版 X86
PythonX86—————>Python 版 X86
点击后列出可选择的应用架构。TV建议Armeabi_v7a,手机或主流设备选Arm64_v8a,至于Python版本应该是用于支持Python脚本的仓库,X86一般用于模拟器
应用包名
不同应用格式可能不一样,您可以参考默认格式
比如蜂蜜系列 com.fongmi.android.tv 建议仅修改第二段 com.lvdou.android.tv
不能有数字/中文/特殊字符的字符串,错误的格式可能打包失败【未找到产物】
常见问题
一、在XXXXXX中未找到产物,打包失败
1、logo或启动图损坏(可以将这两项留空测试打包是否正常)
2、logo或启动图下载失败(建议将图片上传到本商城,这图片并不是远程调用,而是在打包时会下载并内置到APP)
3、logo或启动图非真实格式(修改后缀来改图片格式是不行的,可以将这两项留空测试打包是否正常)
4、包名中存在数字或中文
5、包名格式与默认不一致
6、RSA公密格式不对(公密先留空)
相关截图
根据每个编辑框后面的介绍填写编译参数,签名文件没有可以留空,打包完成后顶部会输出APK下载地址
![图片[10]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/fd0e9ec60138c629a4ff9c68f4d1fd15.png)
![图片[11]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/1641d8d6e07fac9deab6337d75c1e8c0.png)
![图片[12]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/ecc320743b3c37171548a80534e6ca96.png)
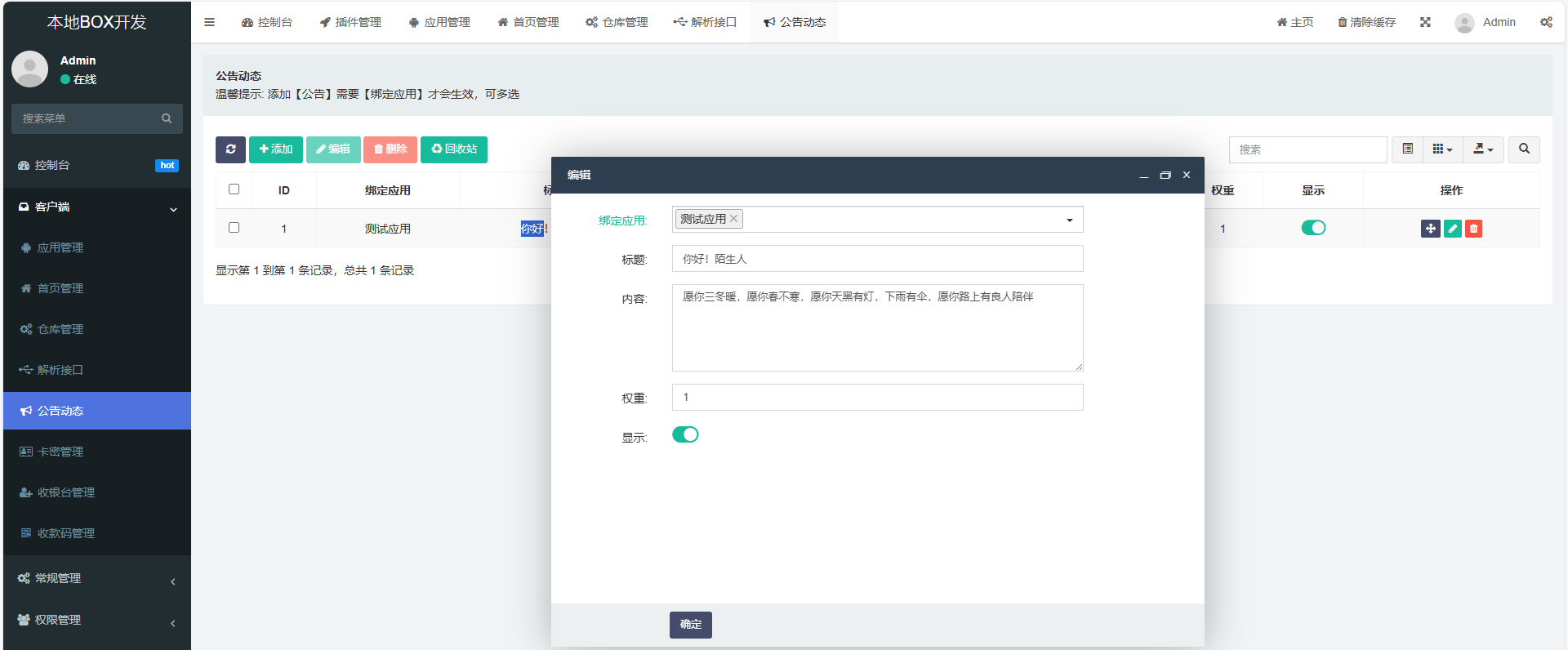
客户端管理
应用管理
在配置【首页配置、仓库配置、解析接口、公告管理、卡密管理、版本管理】时需要选择绑定应用,也就是这里的应用名称,比如在配置仓库时绑定应用选择【我的应用】后,这个仓库配置仅对【我的应用】有效。可多选。被选择的应用都会获取这个配置
添加一个应用
![图片[13]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/24f0e7bf126ec25d78c026714be759d9.png)
参数说明(除APPID和应用密钥外其他参数后期可随时修改)
![图片[14]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2024/12/3dace1648c20241224200905.png)
版本管理
![图片[15]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/b88f5b6d7891f6c7573ca6b175f0cf58.png)
版本管理示例
![图片[16]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/cdd9e6caf94a5de499a4f69e0758521c.png)
支持的扩展
{
"proxy" : "-1",
"home_ui" : "0",
"player_ua" : "-1",
"default_live": "0",
"video_hide": "四平警事,猫和老鼠",
"ka_shop_url" : "https://baidu.com",
"exit_ad_img_url" : "/uploads/20241021/f0483b2dfd959896c6c1e35830cd2ed5.png",
"force_parses_flag" : "douyin,lzm3u8",
"timeout_play": "5000";
"video_scale" : "0",
"timeout_parse_def": "5000",
"timeout_parse_web": "5000",
"x5_tbs_arm64_v8a" : "http://file.lvdoui.net/x5/arm64_v8a/x5.tbs.apk",
"x5_tbs_armeabi_v7a" : "http://file.lvdoui.net/x5/armeabi_v7a/x5.tbs.apk"
}
扩展说明(扩展参数不是必须的,不需要的可用不添加)
proxy: 代理(需要订阅ui5才支持)
home_ui: 默认ui,只能填拥有的订阅
player_ua: ua(需要订阅ui5才支持,留空不设置)
video_hide: 隐藏视频列表中的某个视频
ka_shop_url: 卡密兑换页的二维码地址
default_live: 设为1时启动直接进入直播,点播相关页面隐藏(需要订阅ui5才支持)
exit_ad_img_url: 退出APP弹窗图片
timeout_play: 5000 //播放超時時間
timeout_parse_def : 5000 //解析預設時間
timeout_parse_web : 5000 //嗅探超時時間
video_scale : 0-4 // 0-原始、1-16:9、2-4:3、3-填充、4-剪辑
force_parses_flag: 强制解析的flag,暂未支持
x5_tbs_arm64_v8a: 远程x5.tbs.apk、arm64_v8a下载地址(需要订阅ui3+才支持)
x5_tbs_armeabi_v7a: 远程x5.tbs.apk、armeabi_v7a位下载地址(需要订阅ui3+才支持)
注意事项
proxy和player_ua一旦设置就会强制同步后台扩展设置,也就是说,客户端修改后,只要重启,就会同步到后台。客户端无法保存的,设置并且后续留空也无法清理已经设置的proxy和player_ua,如果不是刚需,不建议设置
首页管理
此处配置的手机版会显示在幻灯片,TV版显示在可能的地方…..具体可配置后重启App查看
添加首页配置
![图片[17]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/009dc380ac854ea10bb78eedbaa9f9a6.png)
示例
![图片[18]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/0832c65f8041306e343f3e04e5e545b9.png)
扩展
web===https://wap.baidu.com【使用内部浏览器访问https://wap.baidu.com】
webs===https://wap.baidu.com【使用外部浏览器访问https://wap.baidu.com】
南瓜|1===122341【播放指定视频。客户端播放视频时【长按收藏或简介按钮】可获得这个参数】
live===1008611【进入直播、没有其他值】
扩展留空已支持通过视频名称搜索视频并播放,也就是不填扩展也能直接播放视频了仓库配置
在添加或修改时,需要选择【绑定应用】才会生效,可多选
默认仓库
![图片[19]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/2524ee827ec464cd0b98a32a7bd96466.png)
仓库示例
![图片[20]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/73a8e240783262762cb4d568decaebb1.png)
在这个示例中,将访问extend/depot/api.json文件内容并加密返回给客户端
温馨提示
1、放在extend/depot里面的仓库文件自动加密输出。extend中没有depot文件夹可以手动创建一个
2、外部仓库不支持加密,如果要加密请将仓库文件下载到extend/depot目录中
3、仓库文件中json格式不能有注释,否则无法加密会输出空仓库
4、已通过其他方式加密过的仓库不能放在depot里面
5、extend/depot目录外部无法直接访问。通过API接口访问内容加密的
注意事项
jar不能放在extend/depot,因为外部访问不到。可以放在public/uploads/tvbox里面
然后仓库里面写绝对地址,也就是在浏览器可以下载到这个jar的地址
如:”spider”: “https://xxxxx/uploads/tvbox/default_custom_spider.jar”,
总结
ps:放在extend/depot里面的仓库无需填完整路径,只需要文件名称+后缀
ps:放在extend/depot里面的仓库对应的JAR必须给完整可访问的url直连
ps:放在extend/depot里面的仓库内容自动加密输出,且外部无法直接访问
ps:放在extend/depot里面的仓库不能有注释,通过其他渠道加密的仓库不能再放到此目录二次加密
对接苹果CMS
有一个示例在 extend/depot/api.json
{
"key": "lvdou",
"name": "测试demo",
"type": 3,
"api": "csp_AppYsV2",
"searchable": 1,
"quickSearch": 1,
"filterable": 1,
"ext": "这里改成你苹果cms地址/api.php/app/"
}
1、修改key和name(可以自定义,但要确保唯一性)
2、修改上述配置中的苹果CMS地址(ext的最后有反斜杠)
3、将/public/uploads/tvbox/App.php文件复制到苹果CMS的application/api/controller目录
4、将示例中的顶部的域名 https://test.lvdoui.net 全部修改为自己的
解析接口
在添加或修改接口时,需要选择【绑定应用】才会生效,可多选
添加接口
![图片[21]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/33ac9f7a3f2e3a46ca13fd92f77a793d.png)
示例
![图片[22]-绿豆盒子UI8版本使用说明文档-明月资源网](https://www.myzyw.com/wp-content/uploads/2025/01/2d962cc8d78c5e921eaba9c867b0f748.png)
仅会员可用
开启后仅会员启动时能拉取到这个接口,请至少保留一个未开启【仅会员可用】的接口,否则APP启动可能异常
中转模式
中转模式下真实接口不会返回给客户端,因此客户端也不会直接用该接口进行网络请求。该模式下我们客户端自身也无法获得这个接口,而是通过后台提供的一个中转接口来交互,并且数据是加密的
超级解析
如果您需要使用蜂蜜自带的【超级解析】选项可开启此接口,不建议删除,可关闭
默认测试接口
【使用时请修改或关闭本接口】是一个测试接口,返回一个固定视频,仅供调试使用,正式使用时请关闭或修改接口为真实url,不建议删除
开启加密后仓库里面的接口能抓包到吗?
开启加密后只能保护后台设置的解析接口,仓库里面的解析接口依然暴露
所以有价值的视频接口不要添加到仓库里面,可添加到后台视频接口里面然后开启中转模式
温馨提示
1、注意选择接口类型,否则客户端无法正确识别
2、只有json格式的解析接口支持中转模式
卡密管理
在添加或修改配置时,需要选择【绑定应用】才会生效,可多选
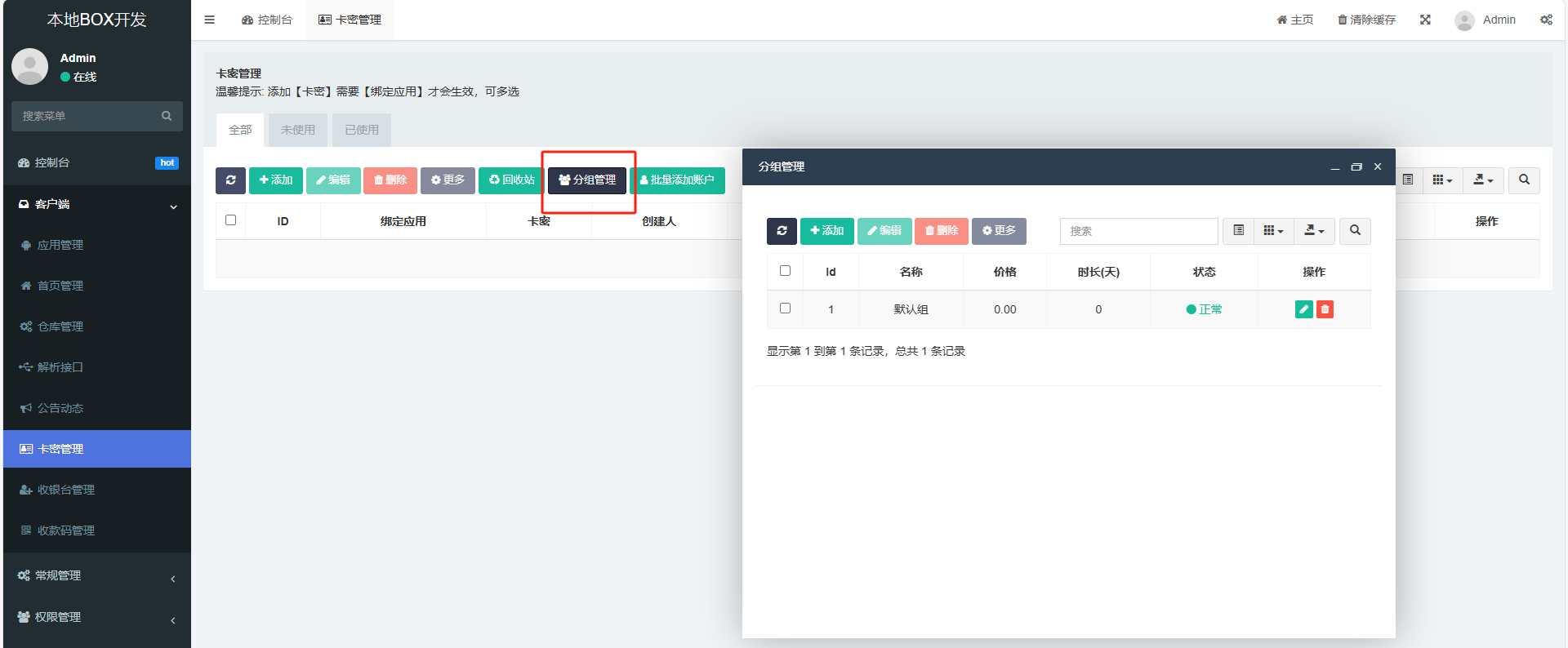
【分组管理】和【批量添加账户】已移动到应用管理里面。相关入口请移步应用管理查看
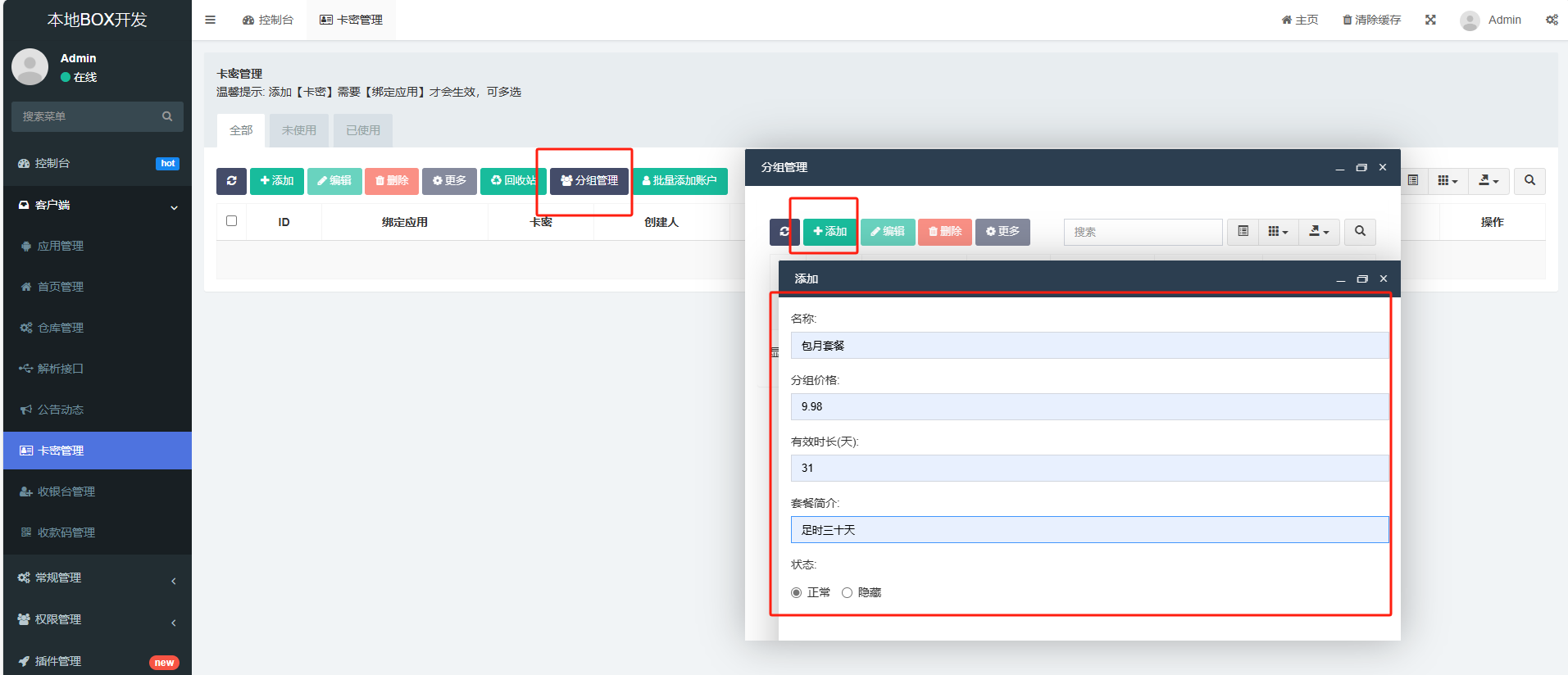
添加会员组
先添加自己需要的会员组(可添加多个),客户端在线购买套餐、生成卡密、生成账户时用到

示例

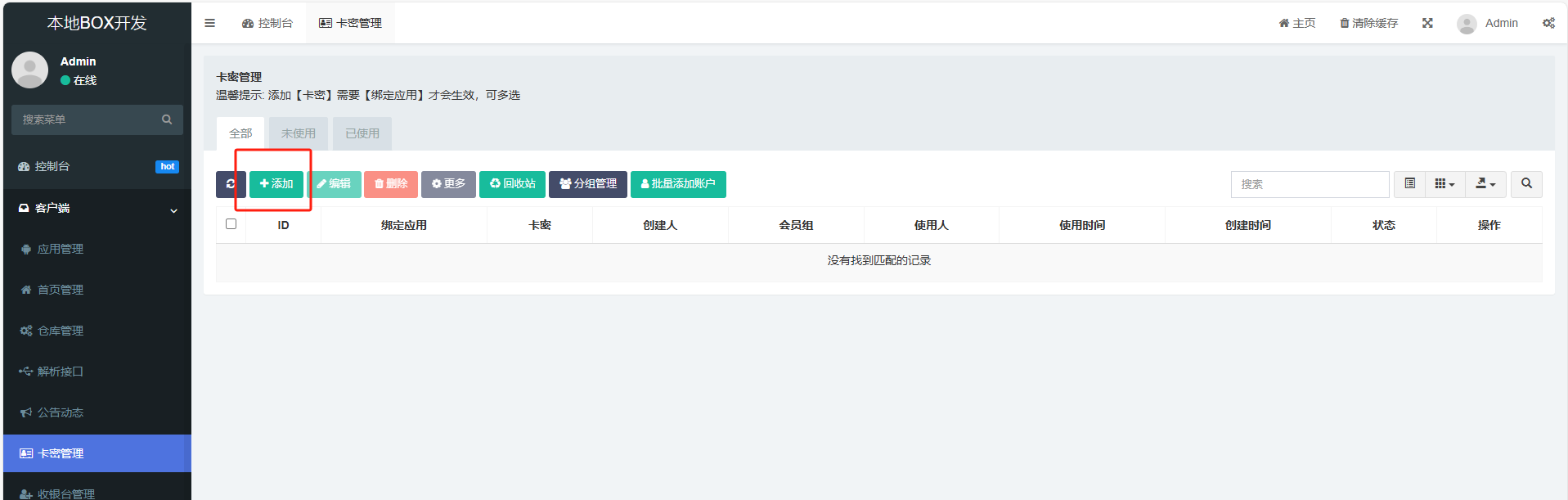
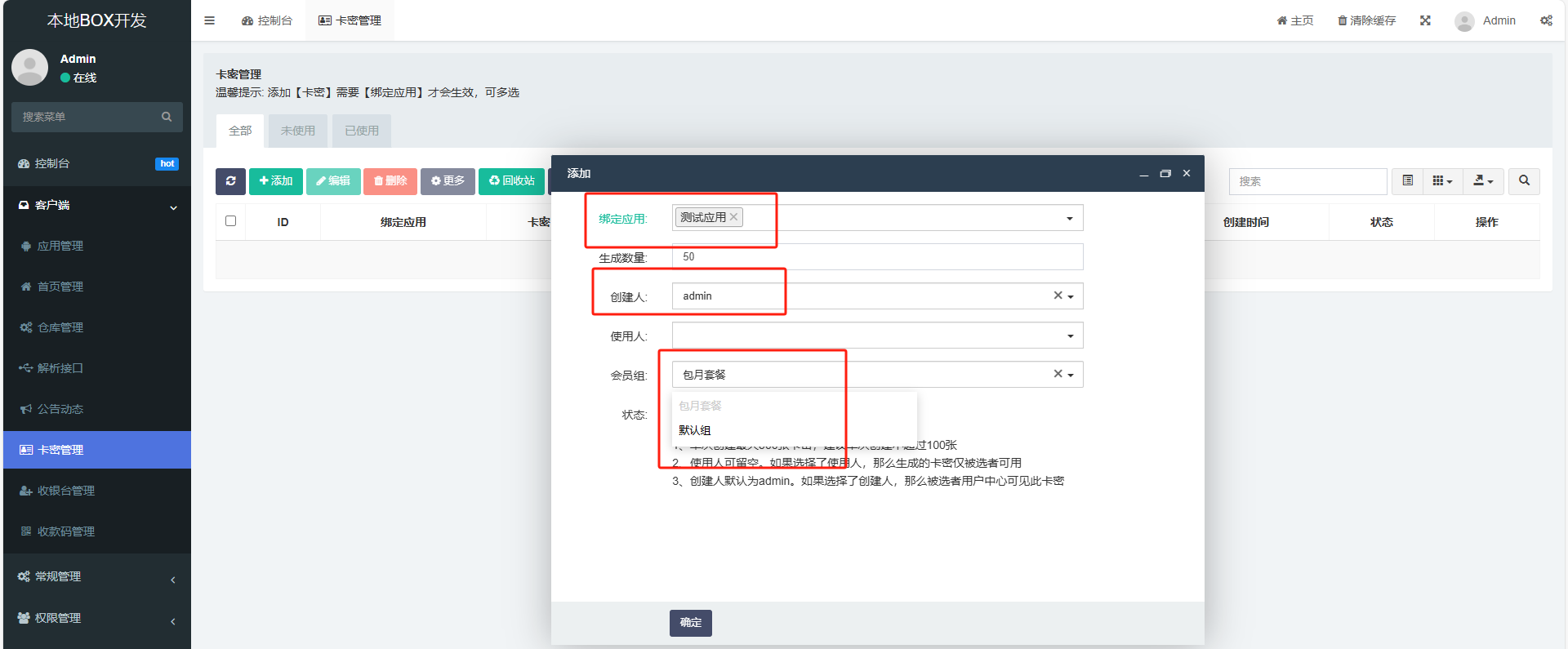
添加卡密

示例

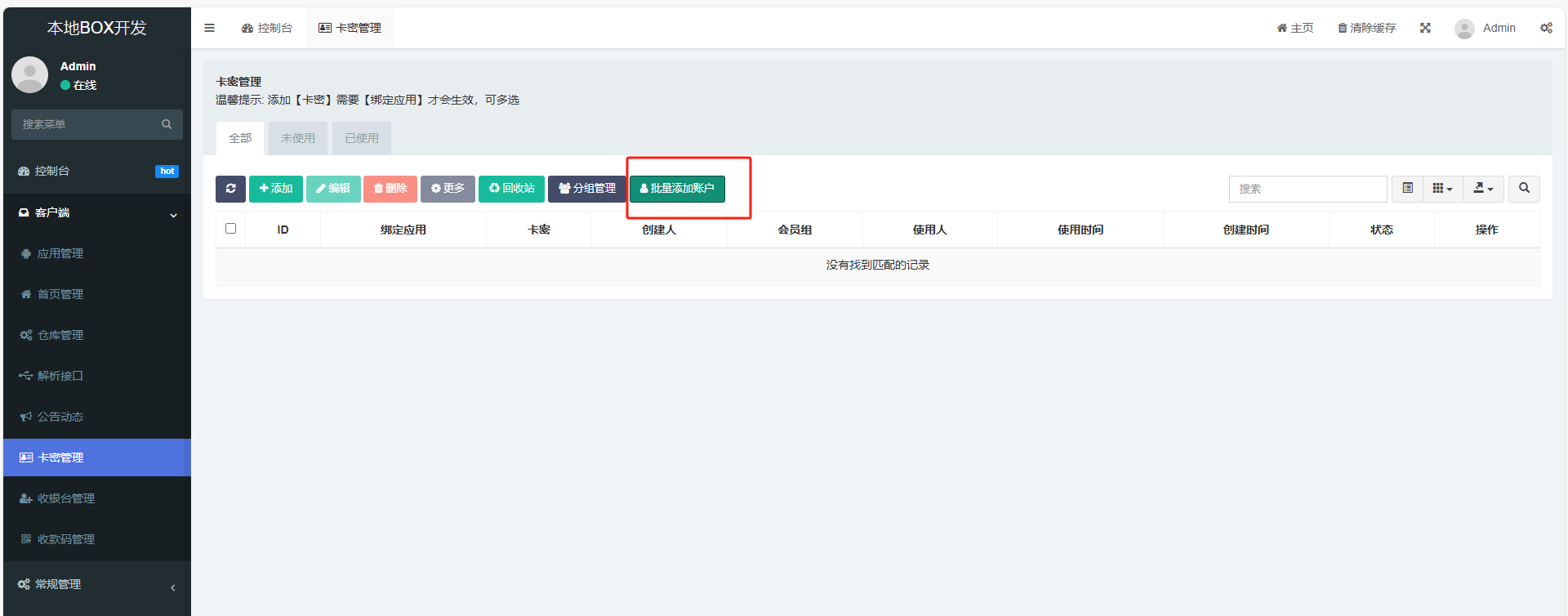
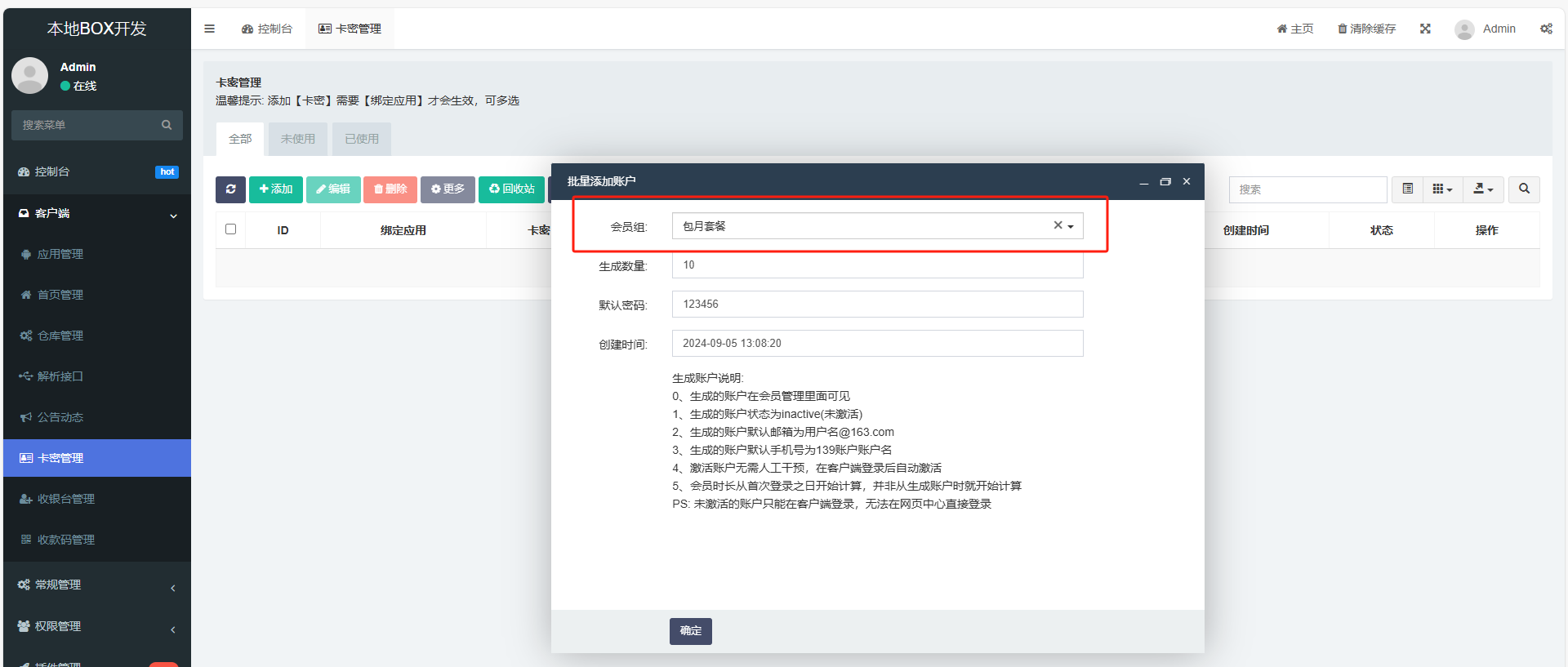
批量添加账户

示例

温馨提示
1、生成卡密时需要绑定应用,卡密只能激活被选择的应用
2、添加卡密时选择【使用人】后仅TA能使用该卡密
3、添加卡密时选中【创建人】后TA在会员中心可见此卡密
4、批量生成账户默认为未激活状态,会员时长不开始计算,客人拿到账户后第一次登录设备自动激活,开始计算会员时长
5、客户端在线开通会员里面的套餐也是在这里管理的
6、生成完成后会提示您是否导出,导出的格式为一行一条,方便上传到各大发卡平台
7、【卡密兑换】组是用于客户端进入卡密兑换界面的,不要生成此分组卡密或添加此分组会员
收银台管理
如果您使用【微信/支付宝官方】或者【易支付】可以很轻松的对接收款。并且可以不用看下面的文章
配置收银台前建议先配置收款码:传送门
又发现了一个很有意思的APP,用他来做收款监听工具吧【短信转发器】
开源地址:https://gitee.com/pp/SmsForwarder?utm_source=alading&utm_campaign=repo
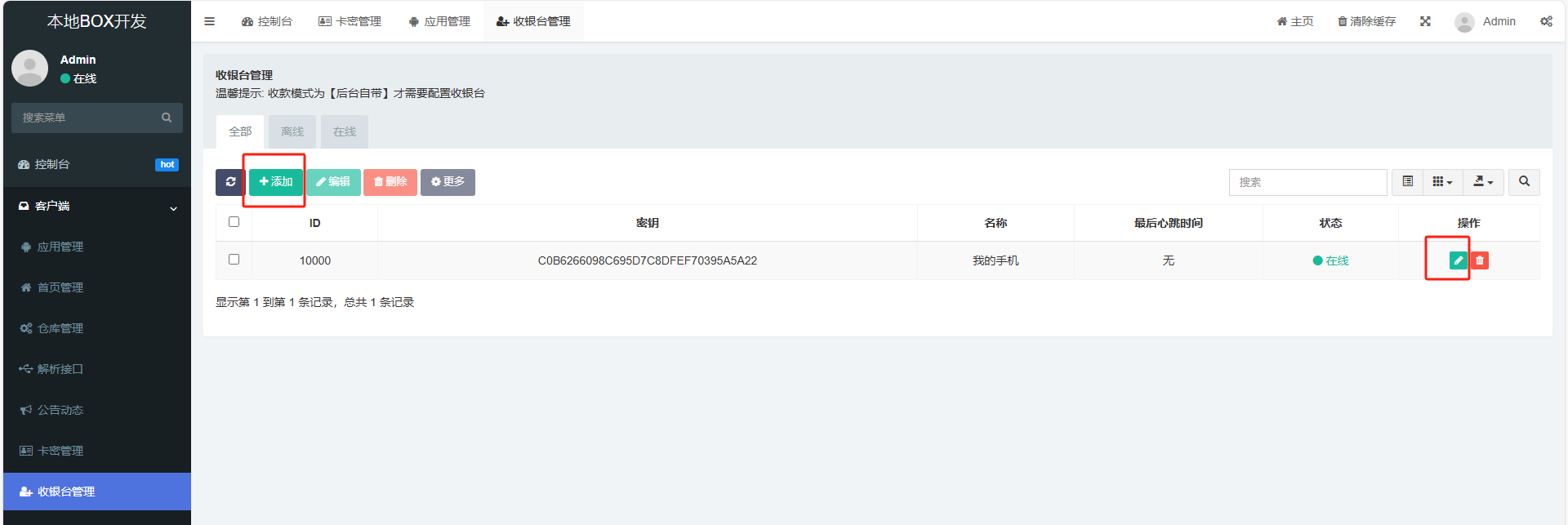
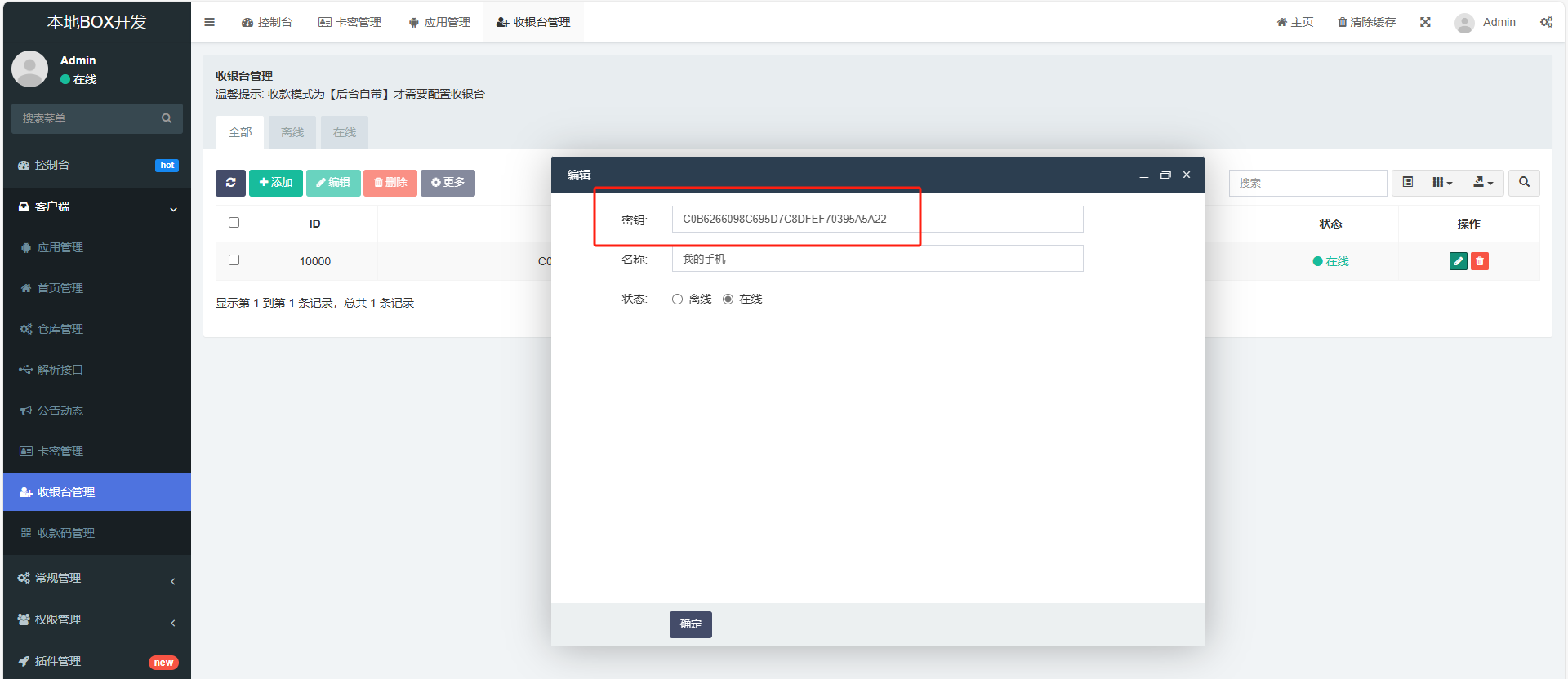
添加或编辑收银台

示例【随机生成密钥】

下载短信转发器APP
网盘下载:https://wws.lanzoui.com/b025yl86h 访问密码:pppscn
APK版本说明:
universal(10XXXX): 通用版(不在乎安装包大小/懒得选就用这个版本,包含以下4种CPU架构so)
armeabi-v7a(20XXXX): 32位ARM设备(备用机首选)
arm64-v8a(30XXXX): 64位ARM设备(主流旗舰机)
x86(40XXXX): 32位Intel设备
x86_64(50XXXX): 64/32位Intel设备基础配置【进入通用设置栏目】
1、安装短信转发器并打开,允许通知权限
2、进入通用设置开启【转发应用通知】,开机启动、电池优化、隐藏任务列表等等保活也建议开启
3、个性设置里面获取或设置一个设备名称
PS:开启【转发应用通知】的时候会进入【授权通知栏使用权】需要允许,否则监听不到通知
配置收款监听【进入发送通道栏目】
1、点击右上角+号在弹出的菜单栏选择【webhoke】
通道名称: 绿豆收银台推送通知
请求方式: POST
webhook Server: 你的域名/addons/lvdoubox/api.open/notice
消息模板: {"text":"[msg]","sign":"[sign]","time":"[timestamp]","app_id":"10001","app_mark":"cashier"}
Secret: 收银台的密钥,见示例
应答成功关键字: success2、点击测试如果提示【请求成功】就可以点击保存了
配置心跳检测【进入发送通道栏目】
1、点击右上角+号在弹出的菜单栏选择【webhoke】
通道名称: 绿豆收银台心跳检测
请求方式: POST
webhook Server: 你的域名/addons/lvdoubox/api.open
消息模板: {"sign":"[sign]","time":"[timestamp]","app_id":"10001","app_mark":"cashier"}
Secret: 收银台的密钥,见示例
应答成功关键字: success2、点击测试如果提示【请求成功】就可以点击保存了
配置微信【进入转发规则栏目】
1、进入转发规则栏点击应用—点击加号
2、发送通道选择【绿豆收银台推送通知】
3、匹配字段选择多重匹配,匹配值如下
并且 是 APP包名 相等 com.tencent.mm
并且 是 通知标题 包含 微信支付
或者 是 通知标题 包含 微信收款助手
或者 是 通知标题 包含 微信收款商业版PS:或者前面有空格,不要打乱格式
启动自定义模板,粘贴以下模板后点击保存
{"package_name":"{{PACKAGE_NAME}}", "title": "{{TITLE}}", "msg": "{{MSG}}", "receive_time": "{{RECEIVE_TIME}}", "device_name": "{{DEVICE_NAME}}"}配置支付宝【进入转发规则栏目】
1、进入转发规则栏点击应用—点击加号
2、发送通道选择【绿豆收银台推送通知】
3、匹配字段选择多重匹配,匹配值如下
并且 是 APP包名 相等 com.eg.android.AlipayGphone
并且 是 通知内容 包含 收款到账
或者 是 通知内容 包含 通过扫描向你付款PS:或者前面有空格,不要打乱格式
启动自定义模板,粘贴以下模板后点击保存
{"package_name":"{{PACKAGE_NAME}}", "title": "{{TITLE}}", "msg": "{{MSG}}", "receive_time": "{{RECEIVE_TIME}}", "device_name": "{{DEVICE_NAME}}"}配置心跳【自动任务】
1、点击左上角的三条横杠并选中【自动任务-快捷指令】
2、点击右上角的+号
3、任务名称【五分钟心跳检测】
4、添加条件—选择【定时任务】
5、秒里面输入00-02。分里面输入0/5
6、添加动作—【推送通知】
7、发送通道选择【绿豆收银台心跳检测】然后点击提交,最后保存
测试【以微信为例】
1、在客户端或网页个人中心发起微信支付
2、在转发规则里面编辑对应规则、点击测试
3、模拟APP包名: com.tencent.mm
4、标题:微信支付
5、内容:微信收款xxx元(这里的xxx是你发起支付后在收款页面看到的金额)
6、点击测试规则。正常的话你发起的支付页面应该会跳转
配置太麻烦怎么办?
1、申请官方支付接口
2、使用第三方易支付接口
3、导入我的收款配置【文章末尾有介绍】
注意事项
1、微信收到二维码转账后必须能在通知栏看到收款信息才能正常推送通知
2、支付宝收到二维码转账后必须能在通知栏看到收款信息才能正常推送通知
PS:这取决于您手机和微信/支付宝相关设置。如果收不到通知请自行百度解决或询问微信/支付宝。别告诉她你是用来监听收款就行了
温馨提示
1、上面的配置通道名称、转发规则名称、自动任务名称都是可以自定义的,防止有小白焦虑,建议直接按我的名称来
2、使用个人或商家码异地收款多了会被风控,可能出现的问题就是别人扫你二维码提示风险或者干脆就无法付款。系微信及支付宝官方封客策略与软件无关,如有疑虑建议申请官方收款接口
配置导出
1、点击通用设置的右上角有个时间图标
2、点击导出,导出后的配置在【备份文件存放路径】
下载我的配置
短信转发器配置
我使用的APK版本
我导出配置的APK版本是3.3.2.240815由于它配置导入导出需要相同版本,您可以直接下载我上传的或者在官方列表中找到它,因为它导入导出配置要求版本一致
导入我的配置
1、点击通用设置的右上角有个时间图标
2、根据它提示的【备份文件存放路径】找到该目录
3、下载我的配置移动到这个目录,如果目录已存在这个json文件先删除
4、回到APP点击导入即可将我的配置导入到你的app
5、回到首页找到【发送通道】里面有两个配置,点击编辑
6、把里面的域名修改为你的,两个配置都要改,不出意外的话应该就可以了
原理与配置解释
跟我们之前的收银台APP一样,都是通过【通知栏使用权限】来获取通知内容,再将通知内容传递给后台来匹配订单(我们之前是在APP处理),既然有专业的APP我们哪个就没有维护的必要了,下面说说配置原理,方便你们调试或者后期规则改动或者客户端版本不一样发出的通知不同时你们可以自己修改
以微信二维码收款发出的通知为例:
个人收款码标题为:微信支付
开启收款助手后标题为:微信收款助手
商业版微信标题为:微信收款商业版
相同的是他们内容里面都有金额:比如微信收款xx元
监听规则如下
并且 是 APP包名 相等 com.tencent.mm
并且 是 通知标题 包含 微信支付
或者 是 通知标题 包含 微信收款助手
或者 是 通知标题 包含 微信收款商业版上述规则介绍:如果通知是由com.tencent.mm发出的且通知标识包含【微信支付】【微信收款助手】【微信收款商业版】就会触【选择的通道】
自定义模板微信和支付宝都是这样,即使后期微信和支付宝规则出现变动,我们需要修改的只有匹配规则,模板不用修改
{"package_name":"{{PACKAGE_NAME}}", "title": "{{TITLE}}", "msg": "{{MSG}}", "receive_time": "{{RECEIVE_TIME}}", "device_name": "{{DEVICE_NAME}}"}格式化后的内容
{
"package_name":"{{PACKAGE_NAME}}",
"title": "{{TITLE}}",
"msg": "{{MSG}}",
"receive_time": "{{RECEIVE_TIME}}",
"device_name": "{{DEVICE_NAME}}"
}收款码管理
如果您使用【微信/支付宝官方】或者【易支付】接口可以不用看下面的文章
通用码需要用户手动输入金额,固定金额码扫码后不用输入金额(请确保金额与收款码实际相符)
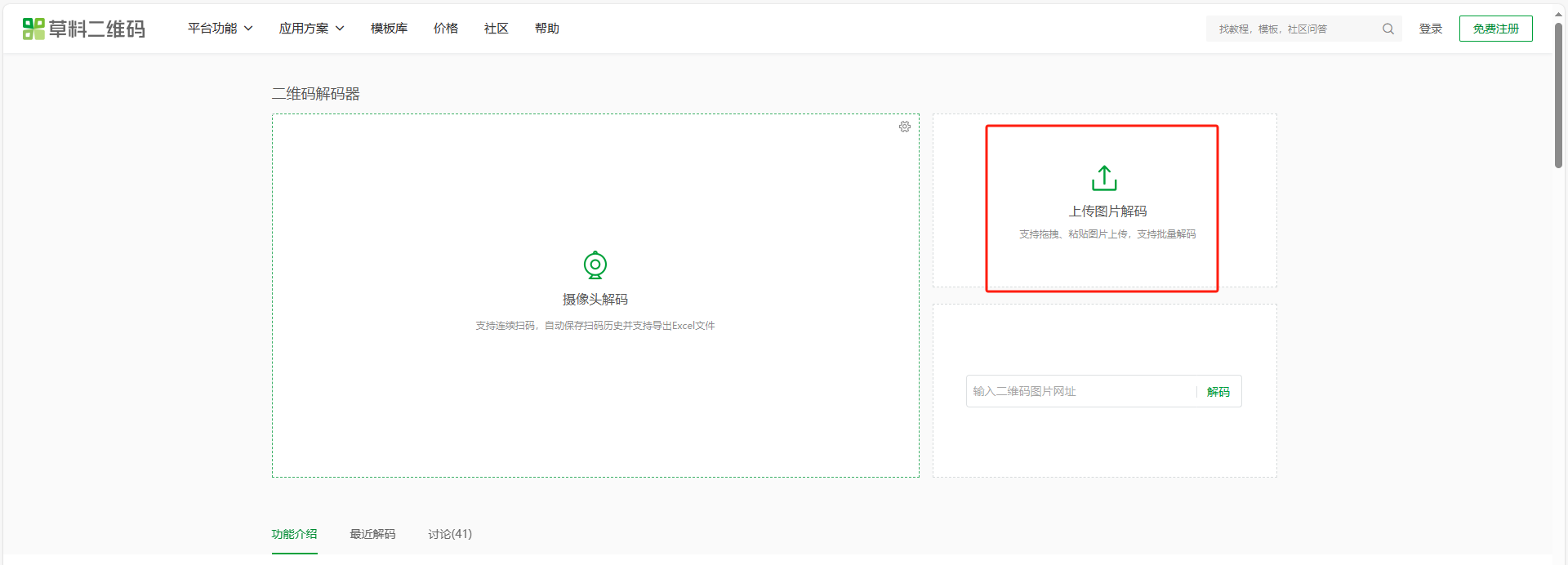
提取收款码内容

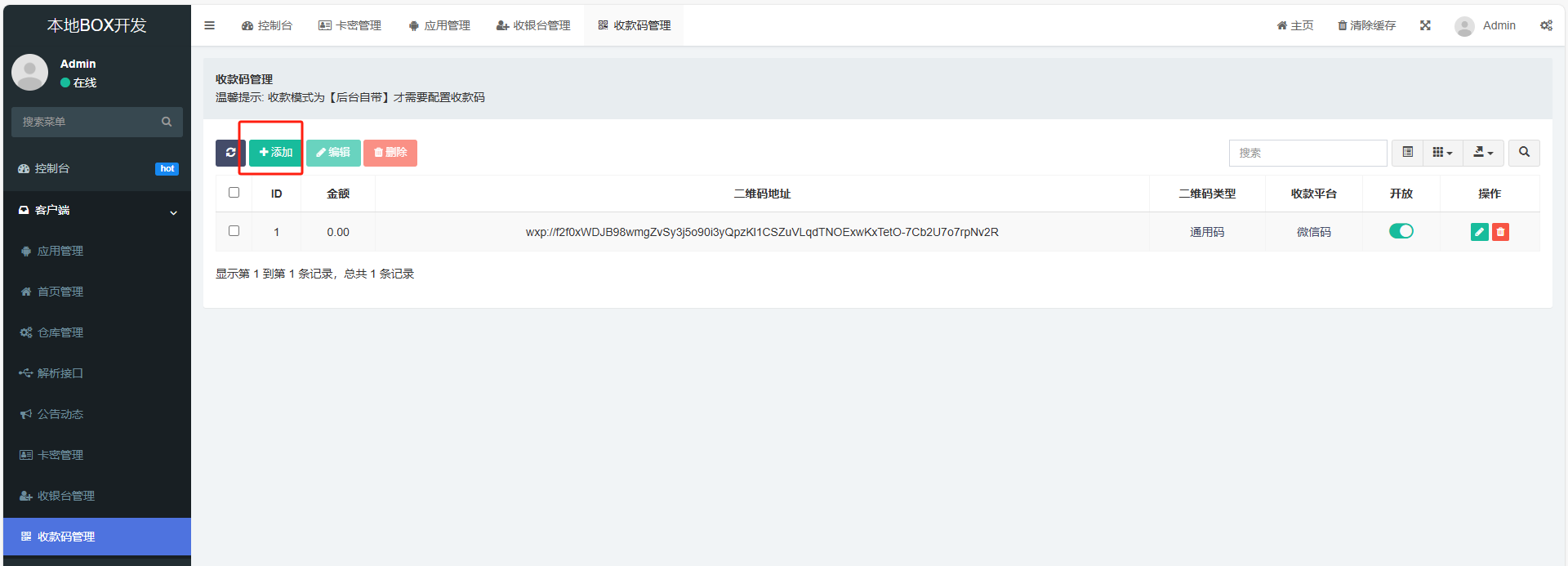
添加收款码

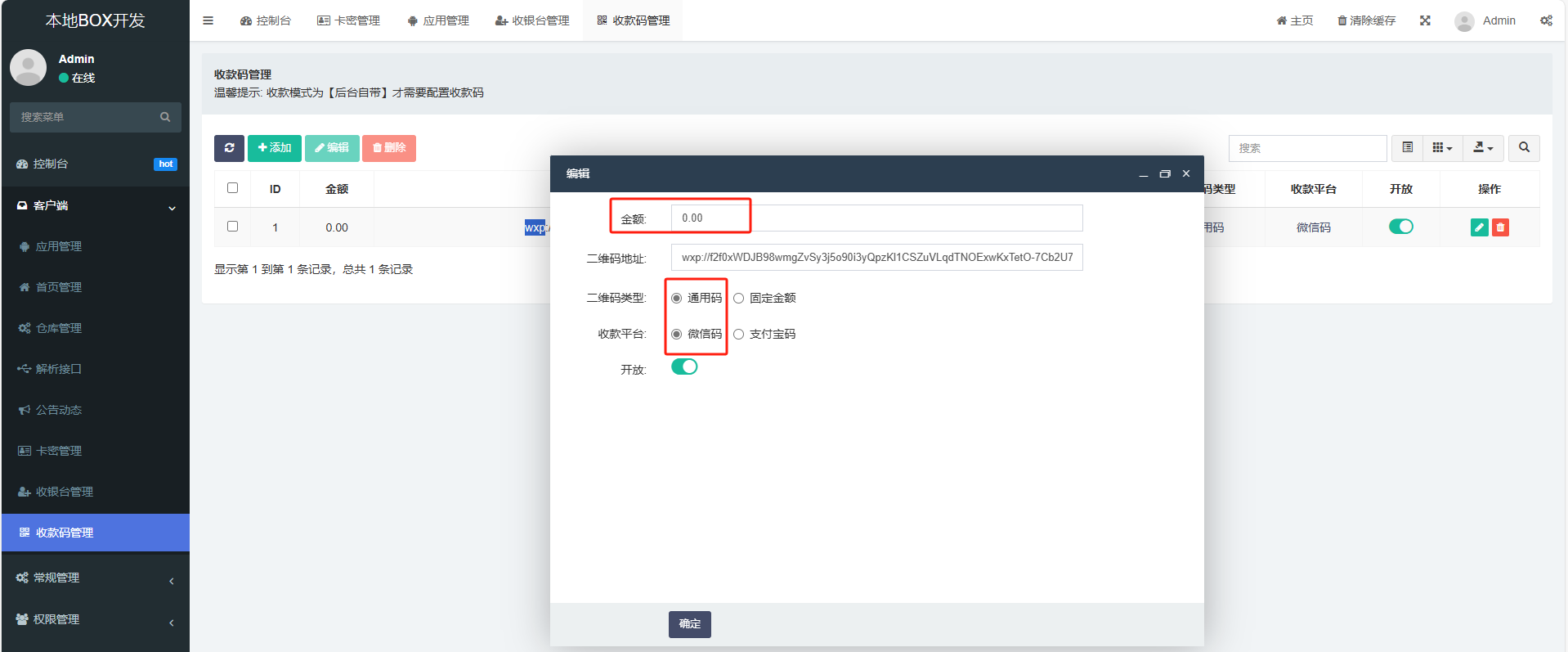
示例

收款码类型
金额: 通用码输入0,固定码输入收款码真实金额
二维码链接: 解码后的二维码内容
二维码类型: 是固定码还是通用码
收款平台: 是支付宝还是微信温馨提示
支持个人及商家码,但请注意异地收款可能会被风控拦截支付
这是微信及支付宝规则。本站只作提醒。建议仅做本地的测试是使用,否则,建议申请官方收款接口
固定金额收款码
如果是需要使用固定金额收款码,那么你需要上传不同金额的二维码。比如1.00、1.01、1.02、1.03、1.04…..7.00、7.01、7.02、7.03
我需要设置哪些收款二维码(官方支付和易支付不用设置)?
1、每个必须设置一个通用收款码,系统查找不到固定金额码的时候会调用通用码
2、如果您不闲麻烦要设置固定金额收款码。需要设置的收款码数量与您的会员组数量和使用人数有关
比如你有一个【包天套餐价格1元】,建议至少设置一个 1.00金额的二维码,如果您有时间可以更多,比如1.00-1.99…
比如你还有一个【包月套餐为9.98元】,建议至少再设置一个 9.98金额的二维码,如果您有时间可以更多,比如9.98-10.98…
当然了,你可以先设置一个。有时间再补。因为系统找不到固定金额二维码会调用通用码。固定金额二维码每次涨幅0.01
设置了固定金额二维码了为啥还是匹配到通用码?
多次测试时订单金额会涨幅0.01,因为匹配不到相关固定金额码
温馨提示
1、系统会优先匹配固定金额收款码,如果匹配不到,会再尝试匹配通用收款码,所以,每个平台你至少设置一个通用收款码为宜
2、固定金额收款码一定要和设置的金额一致,否则订单会匹配不到订单或错误匹配订单
权限管理
管理员管理
可添加多个管理员
角色组
给不同管理员分配不同的管理权限
插件管理
此处介绍插件相关配置,如果有需要,您也可以安装其他有用插件
点击对应插件后面的【配置】可配置插件相关参数

微信支付宝整合插件
TV版扫码支付功能(支付宝需开通面对面支付产品、微信需开通Native支付产品)插件
在这里配置相关参数后请将收款平台修改为【聚合插件】(不使用官方支付接口的可忽略)
微信商户平台:https://pay.weixin.qq.com/
支付宝商户平台:https://b.alipay.com/绿豆BOX接口管理
管理我们的TVBOX客户端相关配置
会员邀请好友插件
配置邀请者和受邀者积分,过滤规则等
客户端邀请依赖此插件(手机版)
会员充值余额插件
前台会员余额充值和余额日志查看插件
客户端充值依赖此插件
会员签到插件
拥有会员签到、补签、签到排行榜等多个功能
客户端签到依赖此插件
短信宝【不用短信注册的可以不配置】
1、到 https://console.smsbao.com/#/register 注册账号,充值、并设置短信签名
2、到后台、插件管理、本地插件、短信宝配置【用户名和密码】
温馨提示
详细的配置介绍请点击插件后面的【配置】查看
菜单规则
如果您觉得菜单排序不和你的心意,您可以在这里修改菜单的权重,可以点击编译手动修改权重。数字越大越靠前
天气配置
天气配置
在【权限管理—插件管理—绿豆BOX接口插件—其他】里面配置,
和风天气(免费版每日1000次请求)
1、注册和风天气:https://console.qweather.com/#/apps
2、创建项目:设置KEY平台选择Web API 其他随意
3、回到项目管理查看KEY,并将下列接口复制到后台,将KEY改成自己的
(空气质量和体感温度已去除)
免费版接口
| 名称 | 示例 | 介绍 |
|---|---|---|
| 天气预报接口 | https://devapi.qweather.com/v7/weather/7d?key=4a6c9da61dfc478bbfec57c181b91a40&location=101010100 | 将key改成你自己的 |
标准版接口(付费订阅的用户)
| 名称 | 示例 | 介绍 |
|---|---|---|
| 天气预报接口 | https://api.qweather.com/v7/weather/3d?location=101010100&key=这里替换成标准接口的key | 将key改成你自己的 |
其他天气接口
天气预报接口、空气质量接口、实时天气接口留空,会调用/addons/lvdoubox/controller/api/Extend.php里面的配置。可以自行DIY
设置图片广告(仅homg-ui-5支持)
| 名称 | 示例 | 介绍 |
|---|---|---|
| 天气预报接口 | /uploads/tvbox/httpsbaidu.com.png | 上传一张图片到/uploads/tvbox/中 |
| 空气质量接口 | —- | 设置图片广告时这里留空 |
| 实时天气接口 | —- | 设置图片广告时这里留空 |
温馨提示
可使用标准接口或免费接口。上述免费接口只有每日1000次调用(所有人)。超出后无法返回数据
天气和图片广告只能选其中一个。天气背景图暂不支持修改,根据当日天气情况显示、雨、云、晴的背景图片
图片尺寸参考/uploads/tvbox/httpsbaidu.com.png。此图片使用草料二维码生成https://mh.cli.im/。样式选择的线上分享B431 分享文件
会员组管理
管理会员、余额日志、积分日志等。修改【分组配置/套餐价格】请到【客户端】—【分组管理】里面去修改,此处无法修改会员组价格等信息
广告遮挡层
使用 JSON 配置文件来创建遮挡层,遮挡视频中的广告或其他不需要显示的内容
通过配置文件,您可以在不同的视频中动态地添加不同位置和大小的遮挡层。
配置文件结构
配置文件是一个 JSON 数组,每个数组元素是一个 JSON 对象,表示一个遮挡层。以下是每个字段的说明:
width: 遮挡层的宽度,可以是具体的像素值(如 "200")或 "MATCH_PARENT" 表示匹配父容器的宽度。
height: 遮挡层的高度,可以是具体的像素值(如 "200")或 "MATCH_PARENT" 表示匹配父容器的高度。
gravity: 遮挡层的位置,可以是一个或多个值的数组。支持的值如下:
"1": Gravity.TOP - 遮挡层位于顶部。
"2": Gravity.BOTTOM - 遮挡层位于底部。
"3": Gravity.LEFT - 遮挡层位于左侧。
"4": Gravity.CENTER_HORIZONTAL - 遮挡层水平居中
"5": Gravity.RIGHT - 遮挡层位于右侧。。
"16": Gravity.CENTER_VERTICAL - 遮挡层垂直居中。
"17": Gravity.CENTER - 遮挡层同时水平和垂直居中。
top: 遮挡层距离顶部的边距,单位为像素(如 "10")。
left: 遮挡层距离左侧的边距,单位为像素(如 "10")。
right: 遮挡层距离右侧的边距,单位为像素(如 "10")。
bottom: 遮挡层距离底部的边距,单位为像素(如 "10")。
colour: 遮挡层的背景颜色,使用十六进制颜色值(如 "#ffffff" 表示白色)。
flag: 遮挡层的标识,用于区分不同的视频(如 "ldm3u8"),可以理解为指定线路创建某个位置的遮挡层示例配置一
[
{
"width": "200",
"height": "200",
"gravity": ["1", "3"],
"top": "10",
"left": "10",
"right": "10",
"bottom": "10",
"colour": "#FF0000",
"flag": "ldm3u8"
},
{
"width": "200",
"height": "200",
"gravity": ["1", "5"],
"top": "10",
"left": "10",
"right": "10",
"bottom": "10",
"colour": "#00FF00",
"flag": "ldm3u8"
},
{
"width": "200",
"height": "200",
"gravity": ["2", "3"],
"top": "10",
"left": "10",
"right": "10",
"bottom": "10",
"colour": "#FFC0CB",
"flag": "ldm3u8"
},
{
"width": "200",
"height": "200",
"gravity": ["2", "5"],
"top": "10",
"left": "10",
"right": "10",
"bottom": "10",
"colour": "#800080",
"flag": "ldm3u8"
},
{
"width": "MATCH_PARENT",
"height": "50",
"gravity": ["1"],
"top": "50",
"left": "10",
"right": "10",
"bottom": "10",
"colour": "#70DBDB",
"flag": "ldm3u8"
}
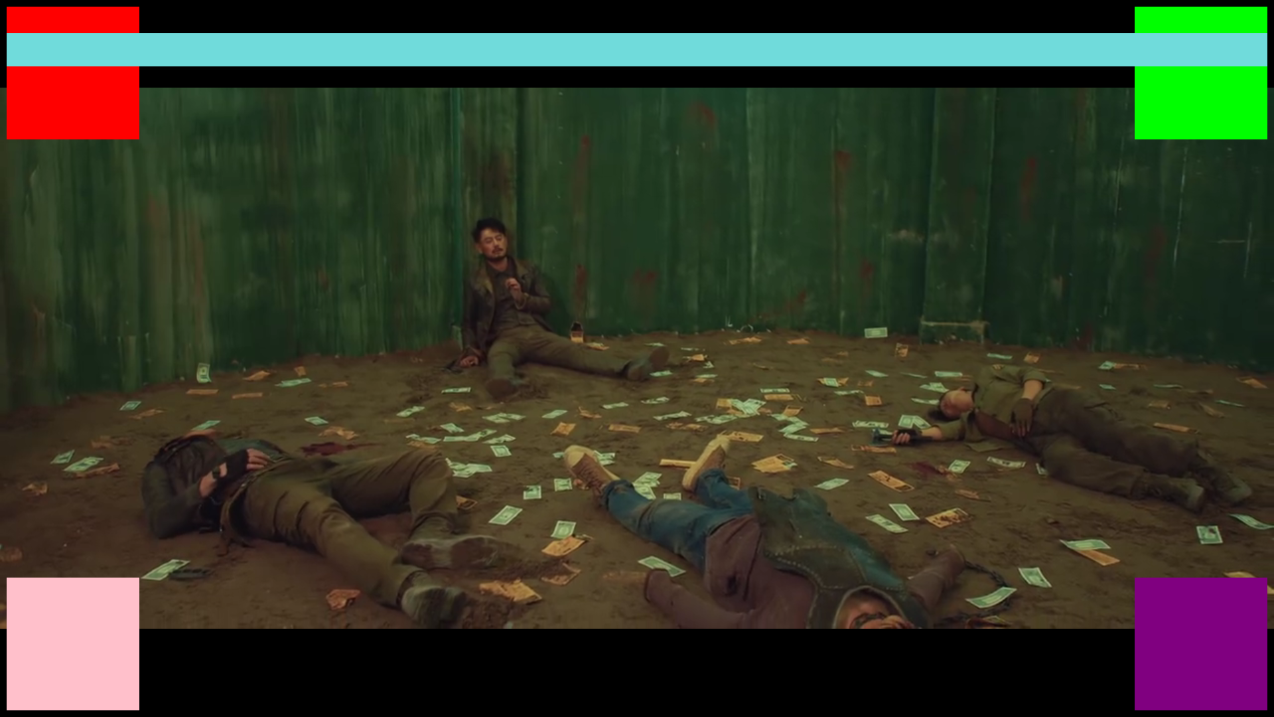
]示例效果
这只是一个示例,其中白色方块、白色横条的颜色、透明度、位置、数量都可以自定义。您还可以将colour设为远程图片链接

示例配置二
您可以添加图像作为广告或遮挡住不想看到的内容
[
{
"width": "200",
"height": "300",
"gravity": ["2", "5"],
"top": "0",
"left": "0",
"right": "30",
"bottom": "30",
"colour": "/uploads/20241021/f0483b2dfd959896c6c1e35830cd2ed5.png",
"flag": "蓝光"
}
]示例效果

如何使用配置文件
- 配置文件位于public/uploads/tvbox/canvas.json
- 编辑配置文件,没有的可以创建一个
- 根据需要添加或修改遮挡层的配置
- 重新播放相关视频查看效果,无需重启客户端
- flag 为 ALL 的时候应用到所有线路
常见问题
- 遮挡层没有显示:检查配置文件是否保存在正确位置,检查配置文件中的 flag 字段是否与播放器标志匹配
- 遮挡层位置不正确: 检查/修改 gravity 字段的值
- 遮挡层颜色不正确:检查 colour 字段的值是否为有效的十六进制颜色值
应用更新记录
2024-11-3:
优化: 隐藏视频列表支持模糊及等值匹配【|分割模糊匹配(战狼|猫和老鼠),#分割绝对匹配(战狼#猫和老鼠)】
优化: 首页线路切换调出侧边选项
2024-10-31:
修复: 非会员掉登录
2024-10-25:
新增: 直播数据列表加密
新增: 视频及直播加载时传递用户信息,方便diy视频接口及直播鉴权
新增: 百度移动统计
优化: 播放页广告遮挡可设置远程图片,比如用咱们的二维码去盖住视频原始二维码
后台更新至241025(更新包请在群内下或下载完整包从新搭建): 新增直播源列表管理,支持设置台标,直播列表加密输出
【app需要更新打包241025九点十分后的才能播放后台设置的直播】
2024-10-12:
新增: 视频隐藏
新增: 强制解析(未测试)
新增: 播放页画布(用于遮挡广告)
新增: 直播模式(该模式下隐藏点播相关功能)
修复: 仓库仅会员可见(需要更新后台)
修复: X5内核下内置浏览器无法读取用户token
优化: X5内核远程调用(移除本地包,减小APK大小)
PS:上述配置在APP扩展中,参考扩展配置、广告遮挡
直播列表管理
后台更新到241025后,在—客户端—里面有个直播列表管理
直播列表管理中,可以添加、修改、导入直播列表列表数据。如果您要使用后台来管理您的直播数据,请务必将本文看完
一、导入数据
1、仅支持导入tvbox格式的【.txt】文件列表,必须是换行而不是空格,导入数据无需创建分组,自动解析文本。格式大致如下
央视,#genre#
CCTV-01,xxxxxxxxxxxxxxxxxxxxxxxxxxxx
CCTV-02,xxxxxxxxxxxxxxxxxxxxxxxxxxxx
地方,#genre#
北京,xxxxxxxxxxxxxxxxxxxxxxxxxxxx
浙江,xxxxxxxxxxxxxxxxxxxxxxxxxxxx二、添加数据
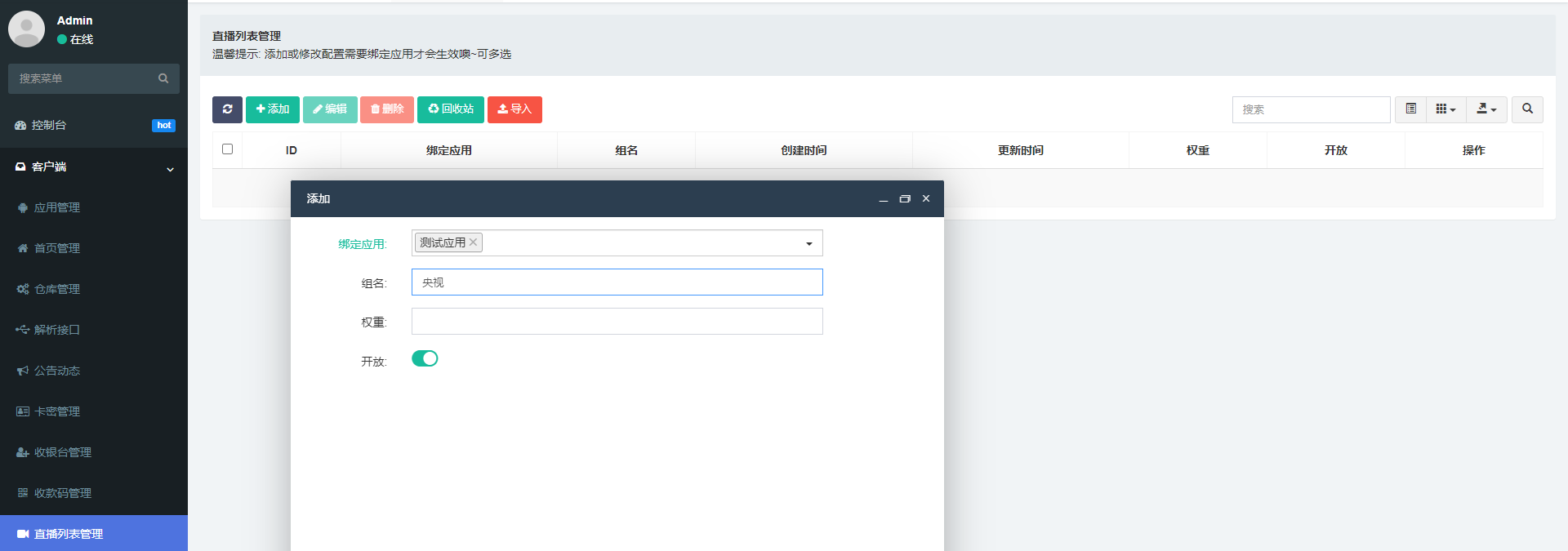
1、添加数据前需要先添加分组【此处添加的类似于直播文件的 央视,#genre# 】
示例:

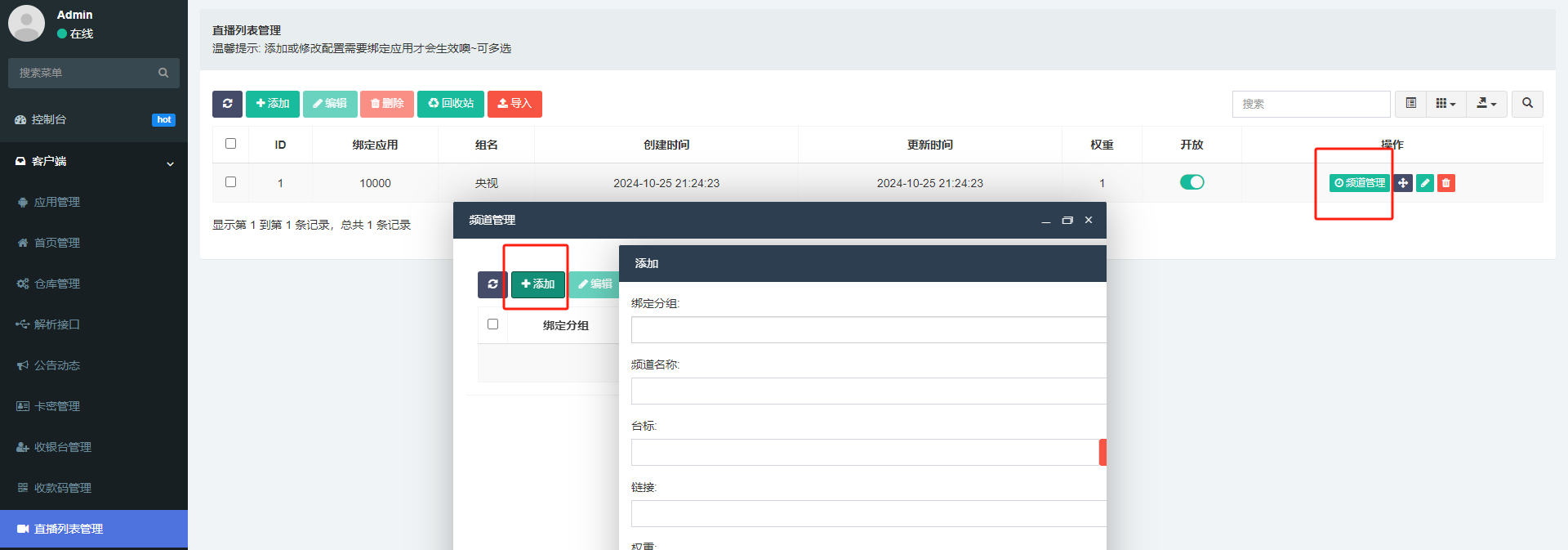
2、在分组后面点击频道管理

3、在频道管理里面点击添加,然后输入具体频道信息如名称、url 【此处添加的类似于直播文件的 CCTV-01,xxxxxxxxxx 】
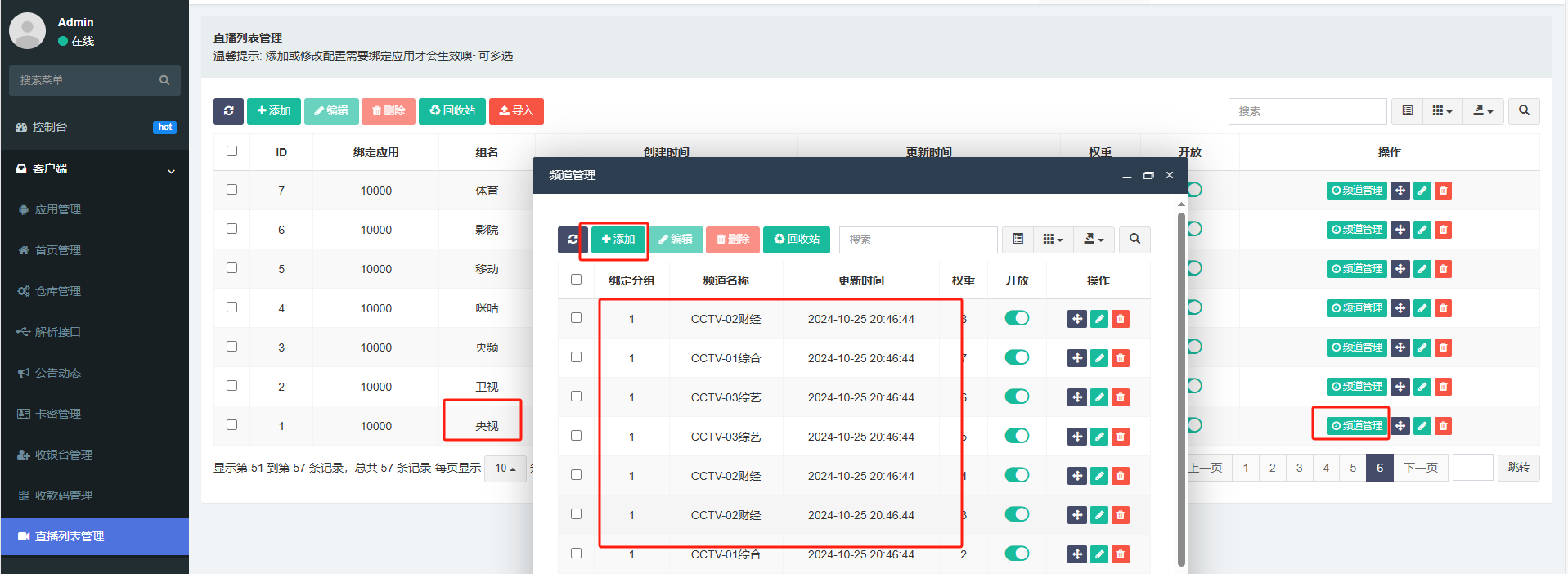
完整的是这样

三、修改
1、修改分组名称可以直接点击后面的 🖊
2、修改频道数据需要点击对应分组后面的【频道管理】在弹出的窗口中点击 🖊 来编辑频道
四、删除
1、删除频道组要点击分组里面的频道管理,在弹出的窗口中删除对应频道
2、删除分组对应的频道数据并不会一并删除,所以如果确定不要某个分组个频道时应该先删除频道
3、此栏目删除为软删除,也就是带回收站功能。要彻底删除数据请在删除后到回收站里面清空
五、修改仓库的直播配置调用您后台的直播数据
1、在后台添加直播数据后,客户端并不会直接调用。您还需要在仓库配置文件中修改直播信息。以extend/depot/api.json为例,在lives字段有直播相关配置,您需要将lives字段下的url指向 您的域名/addons/lvdoubox/api.index/live?id=10000【id是对应后台应用列表的appid】。如果您还需要使用后台直播列表中的台标(如果你传了)logo字段需要修改为 您的域名/addons/lvdoubox/tv/logo?name={name}。后台暂无epg相关功能,因为这个需要【—手动—】更新,以下是我的配置,虽然这里依然暴露url和logo接口,这并没关系。因为接口输出是加密的,即使同是lvdoubox客户端也无法加载您的列表
"lives": [
{
"type": 0,
"name": "LIVE",
"playerType": 1,
"ua": "okhttp/3.15",
"url": "http://box.lvdoui.com/addons/lvdoubox/api.index/live?id=10000",
"epg": "https://epg.mxdyeah.top/api/diyp/?ch={name}&date={date}",
"logo": "http://box.lvdoui.com/addons/lvdoubox/tv/logo?name={name}"
}
]温馨提示
1、后台管理直播数据仅支持 名称,#genre# 格式的
2、虽然后台增加了直播列表管理,依然支持tvbox原来的方式配置直播。如果您觉得配置太复杂或用不习惯,您依然可以用原来的方式配置直播
3、如果您之前的直播配置是示例中的格式,您可以直接到后台导入,如果不是txt文件,您可以将内容保存到txt文件再导入
4、通过后台配置调用直播数据并不会直接返回真实的数据源,而且返回后台提供的一个中转接口,类似于【解析】
5、以上方式仅加密直播列表数据
DIY接口
1、客户端在加载视频时会将客户端标识包含到请求头部。如果您对直播源有绝对的管理权,您可以将接口对接到 lvdoubox 的 fa_user 数据库实现更详细的控制,比如请求 频率、请求次数等限制
对接苹果CMS
有一个示例在 extend/depot/api.json
{
"key": "lvdou",
"name": "测试demo",
"type": 3,
"api": "csp_AppYsV2",
"searchable": 1,
"quickSearch": 1,
"filterable": 1,
"ext": "这里改成你苹果cms地址/api.php/app/"
}1、修改key和name(可以自定义,但要确保唯一性)
2、修改上述配置中的苹果CMS地址(ext的最后有反斜杠)
3、将/public/uploads/tvbox/App.php文件复制到苹果CMS的application/api/controller目录
4、将示例中的顶部的域名 https://test.lvdoui.net 全部修改为自己的
去掉播放页二维码
最简单的方式就是删除public/uploads/tvbox/canvas.json
修改请阅读:广告遮挡相关配置
DIY相关
列出后台可diy的地方:
此文件可DIY视频请求头及向上游接口提交用户id: addons/lvdoubox/library/Diy.php
此文件可DIY天气接口: addons/lvdoubox/controller/api/Weather.php
PS:插件配置—天气配置— 域名: /addons/lvdoubox/api.weather?location=101010100
PS:天气接口默认location必须是101010100
常见问题
以下记录一些使用过程中经常遇到的问题
部分同学客户端打开提示xx bsae64
后台源码extend下创建一个depot文件夹,在depot文件夹下面创建一个api.json文件,在api.json文件里面复制一份仓库内容
目录结构:extend/depot/api.json
易支付不回调
尝试在易支付后台点击补单,通常会跳转一个网页。根据网页信息来判断不回调的原因
总是提示版本更新
客户端版本号必须和后台版本管理里面的版本号一致。并不是判断版本号大小
后台添加新的配置后不生效
1、尝试清理缓存并重启APP。
2、除通用配置外,都需要选择的绑定应用
为何开通套餐时实际支付金额和套餐金额不一致?
如果用户本身就有余额.则实际支付金额是订单总金额减去用户余额,也就是说,开通套餐时,用户优先抵扣账户余额,仅需支付不足部分.同时,如果用户账户余额足够抵扣套餐金额,则无需支付费用,而是直接开通套餐
lvdou-box-ui-6、lvdou-box-ui-7、mobile-box【可以用这个后台吗】
此后台暂不支持其他应用,仅支持最新【box-lvdo-ui-1】,后续会逐步迁移至本后台
















请登录后查看评论内容